User Interface / User Experience
Co-op SU24
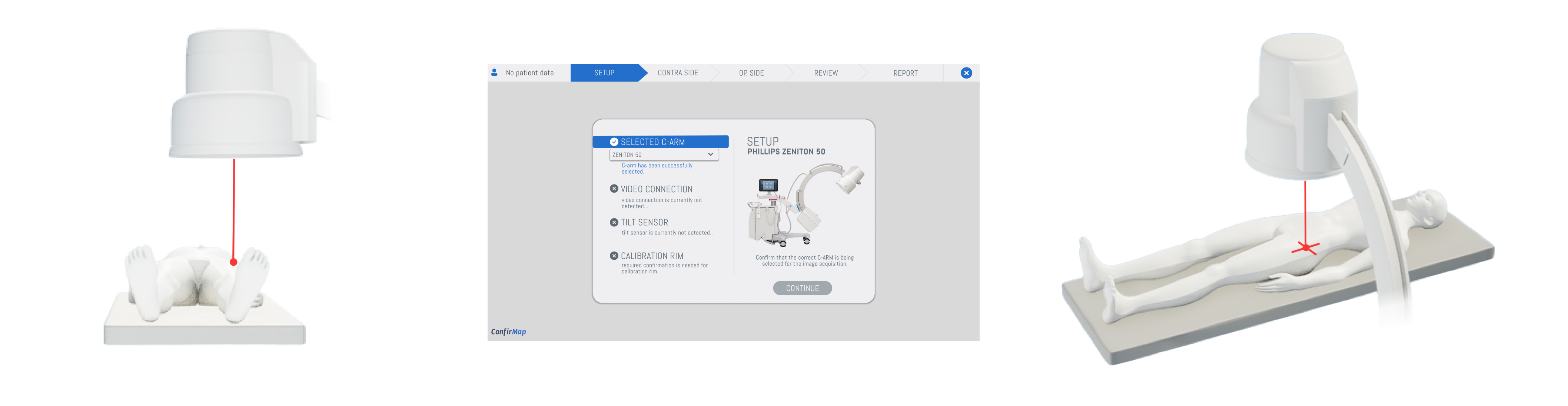
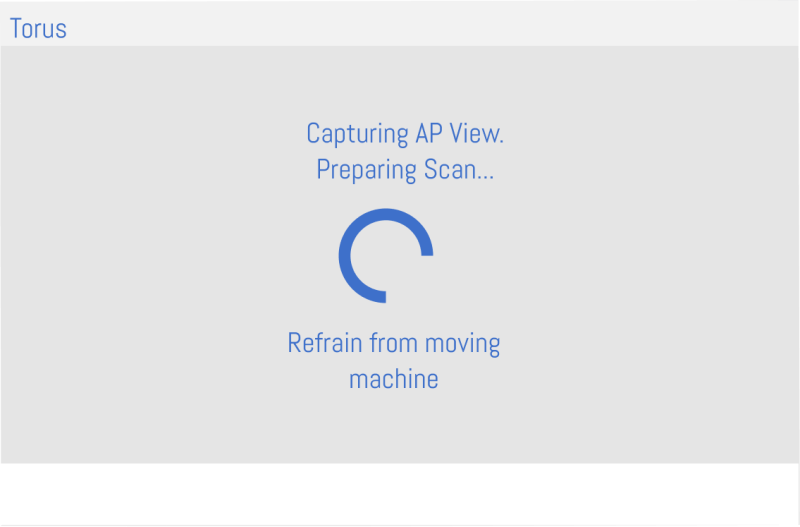
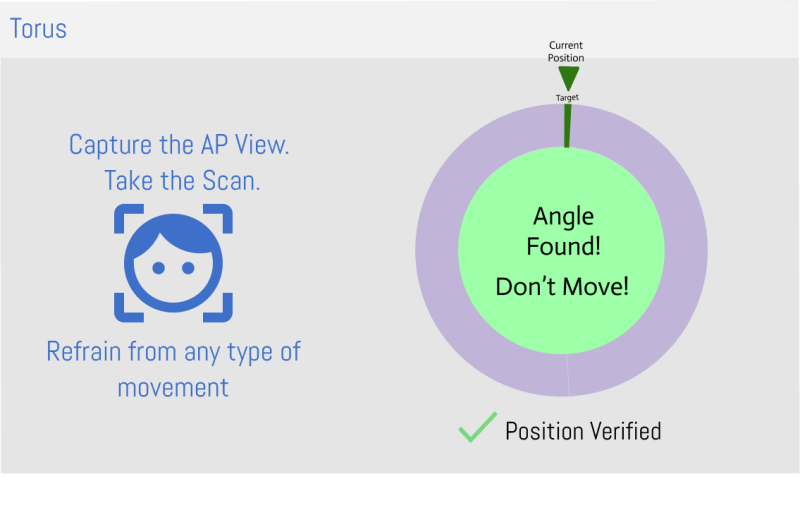
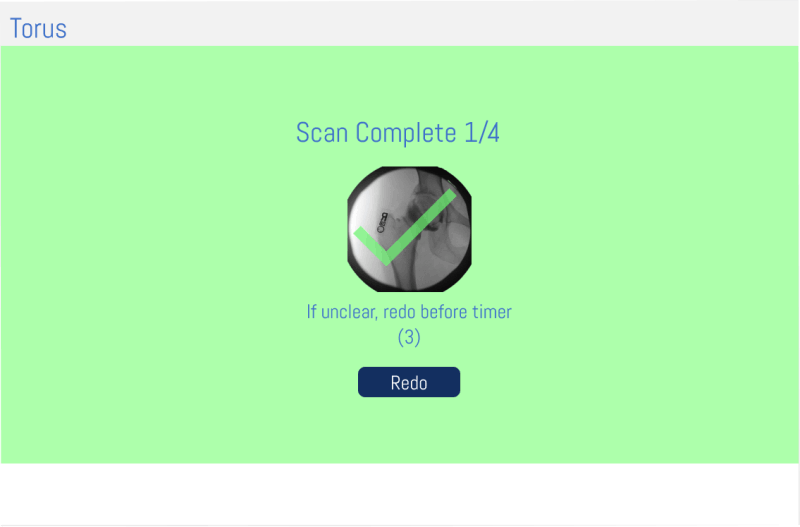
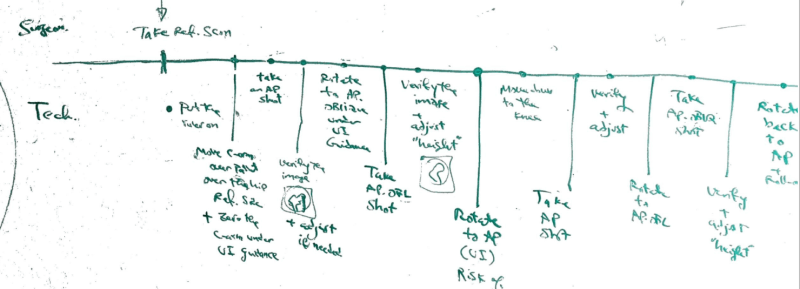
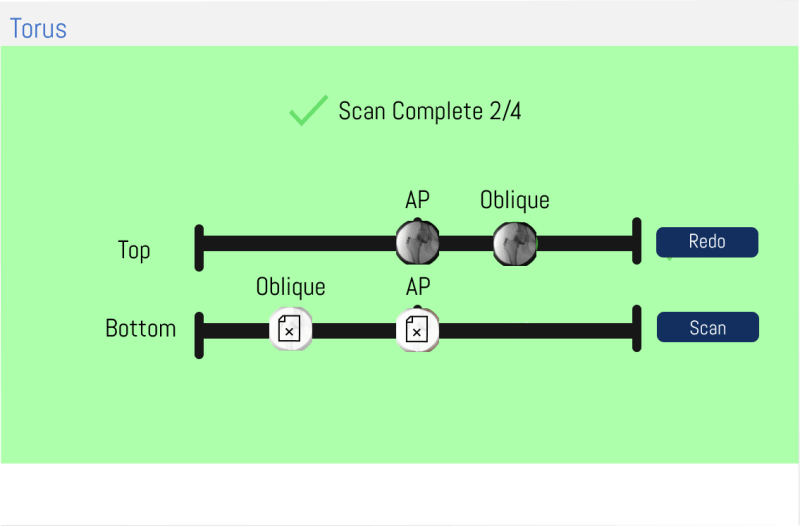
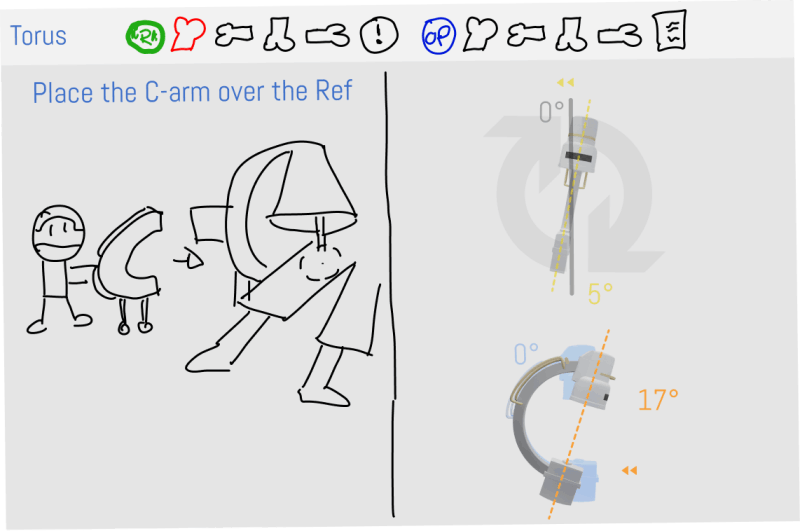
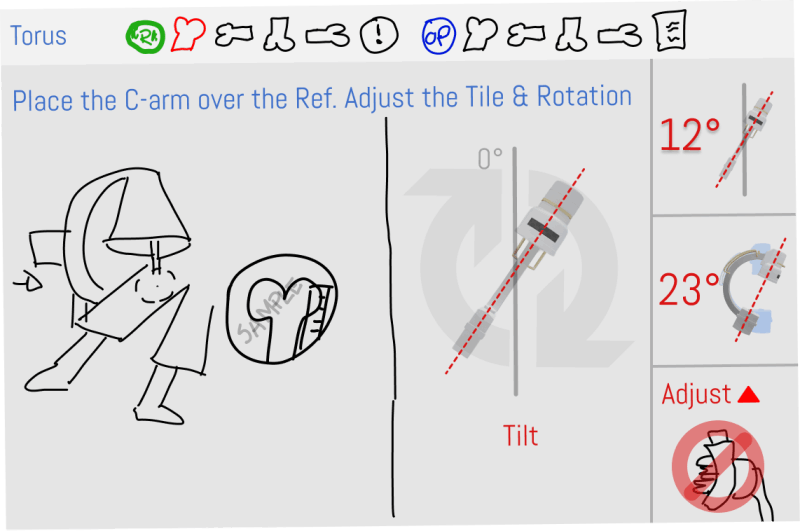
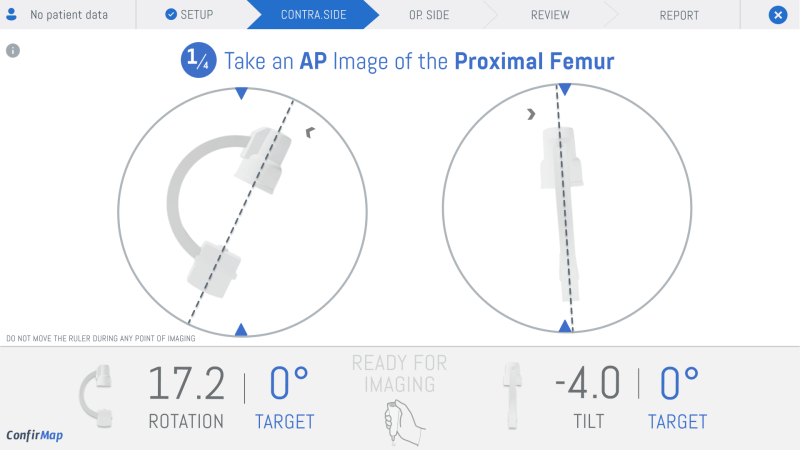
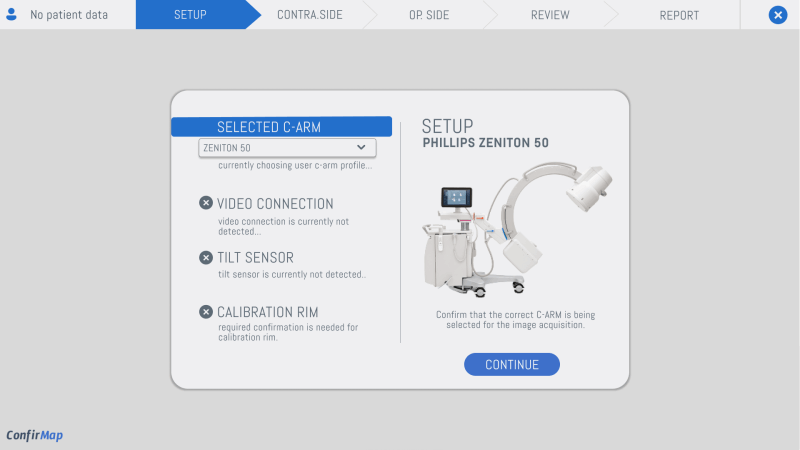
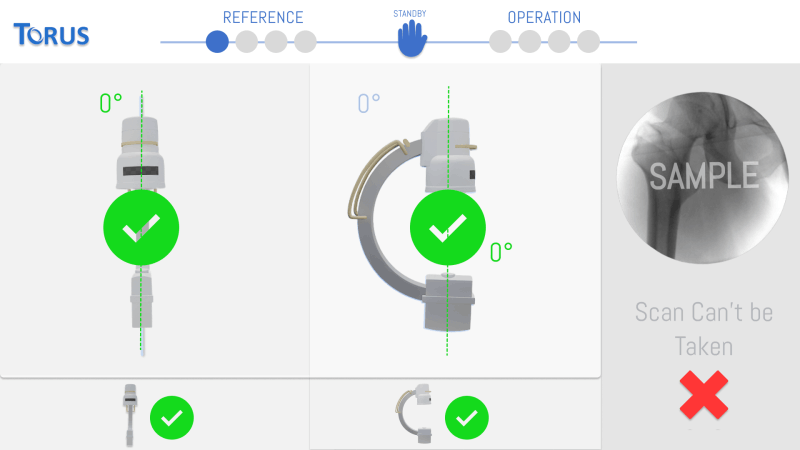
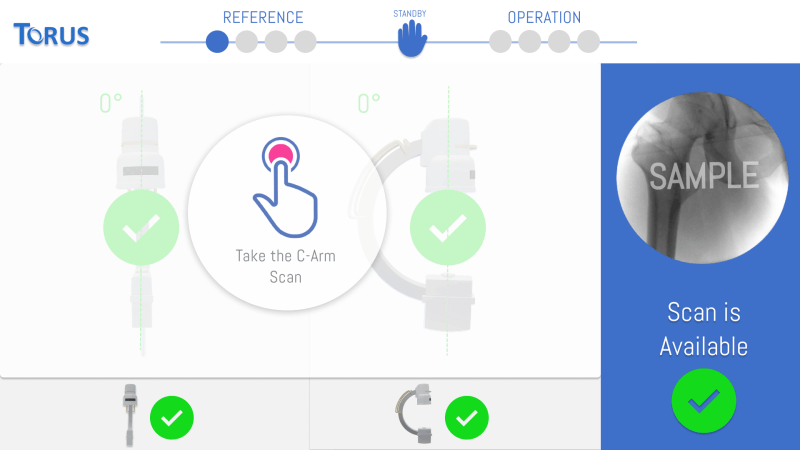
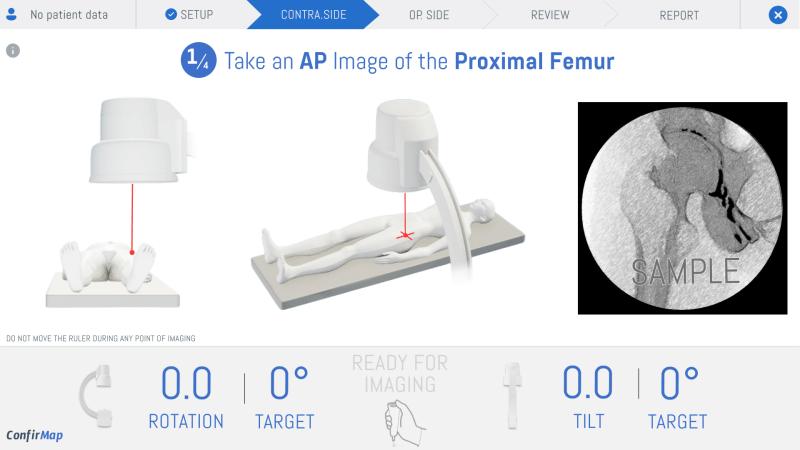
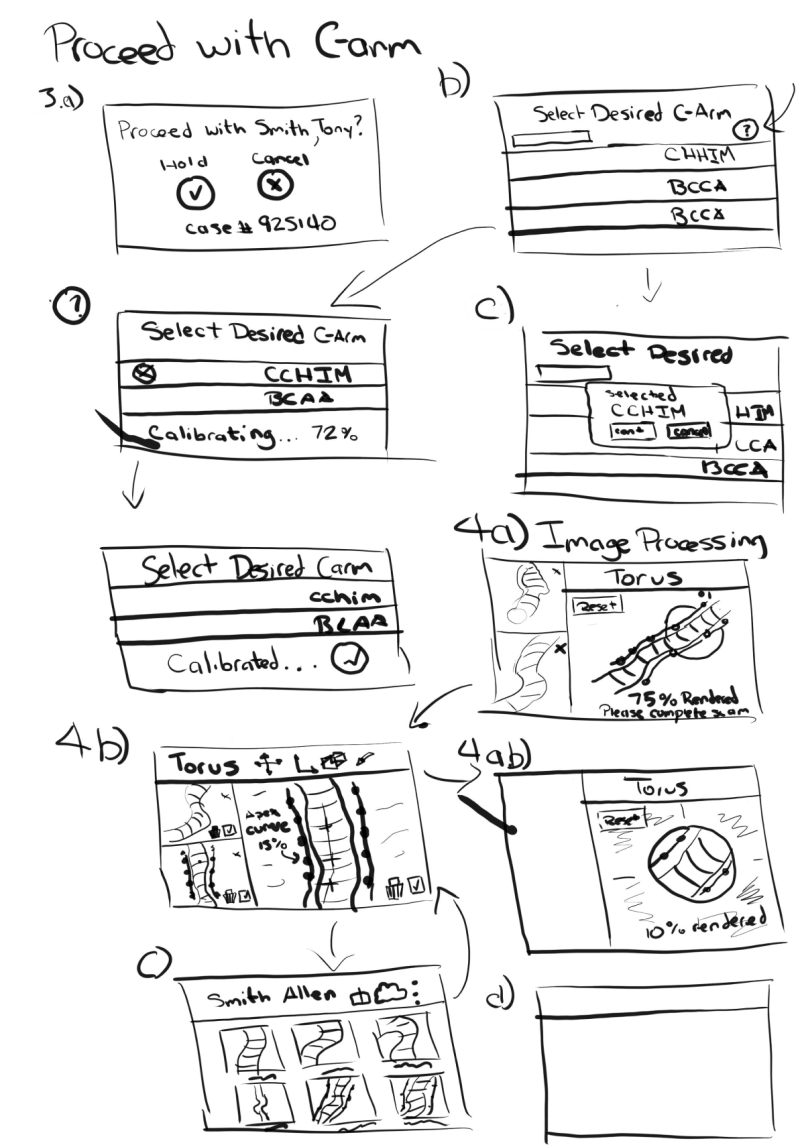
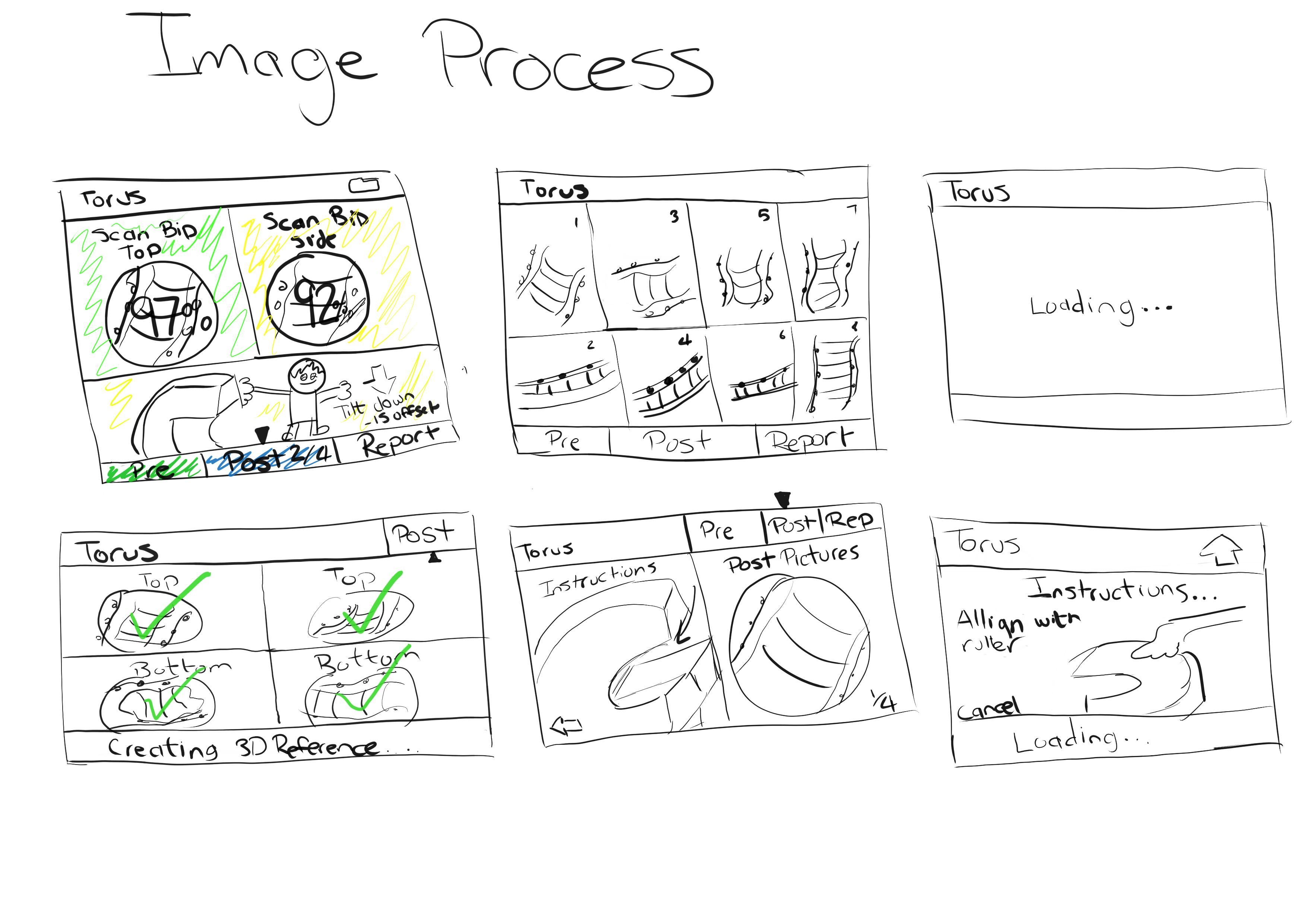
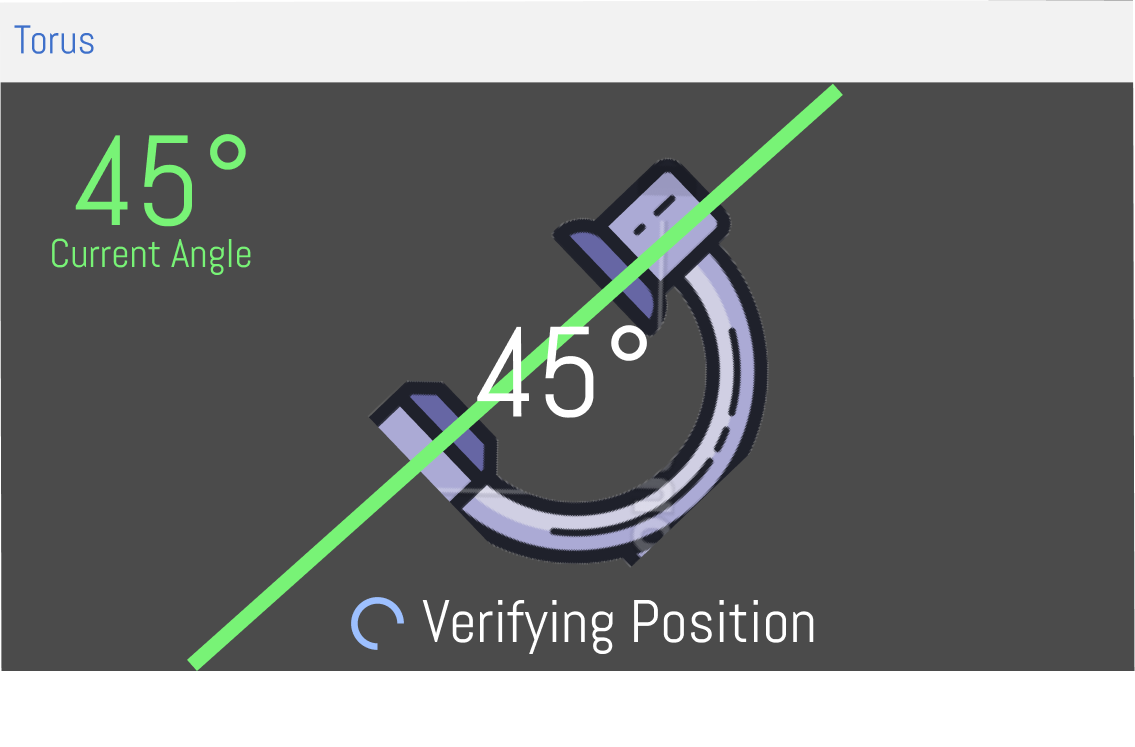
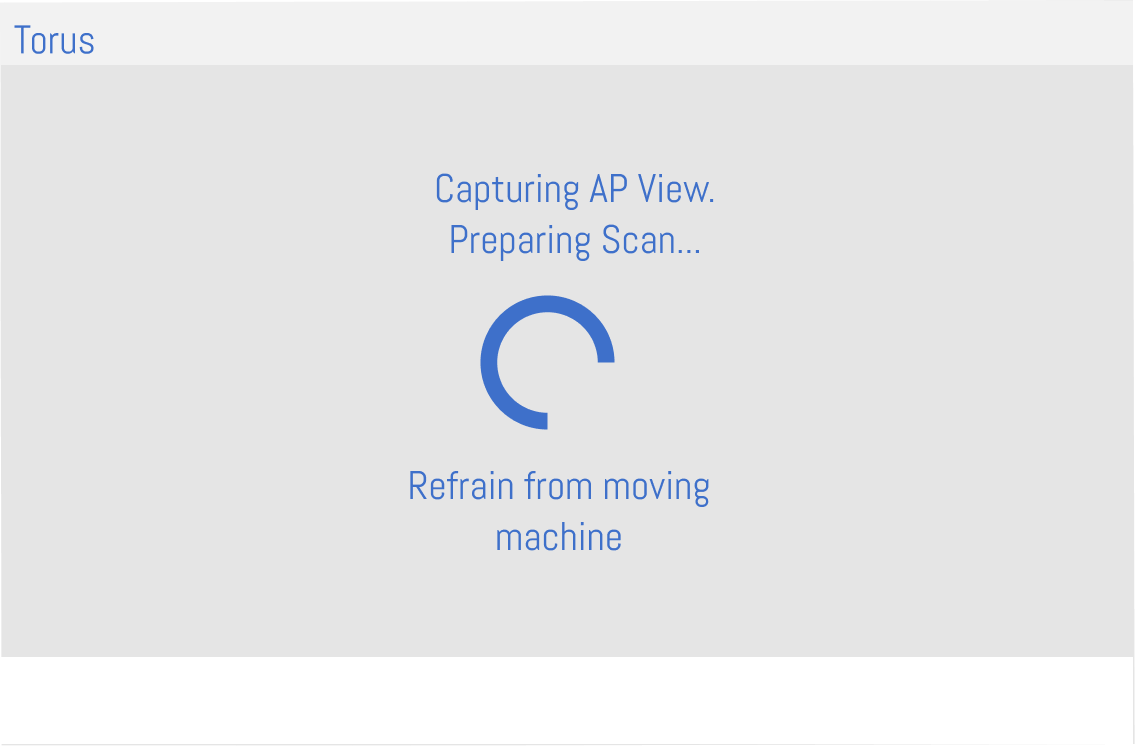
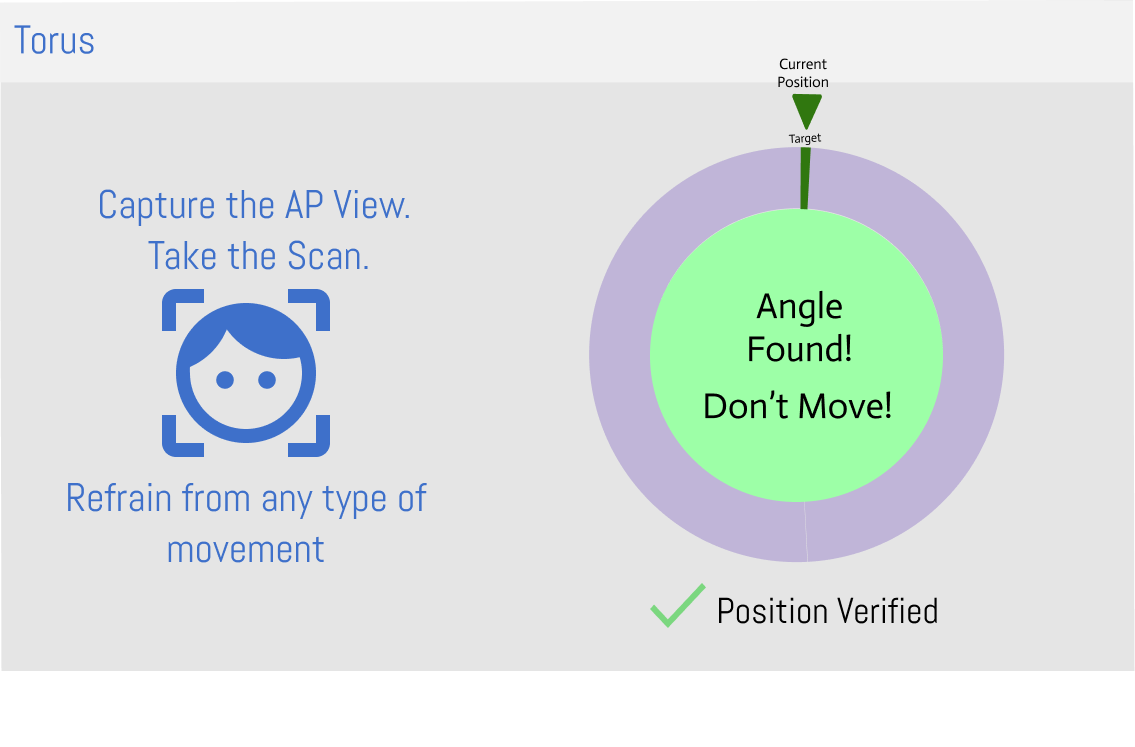
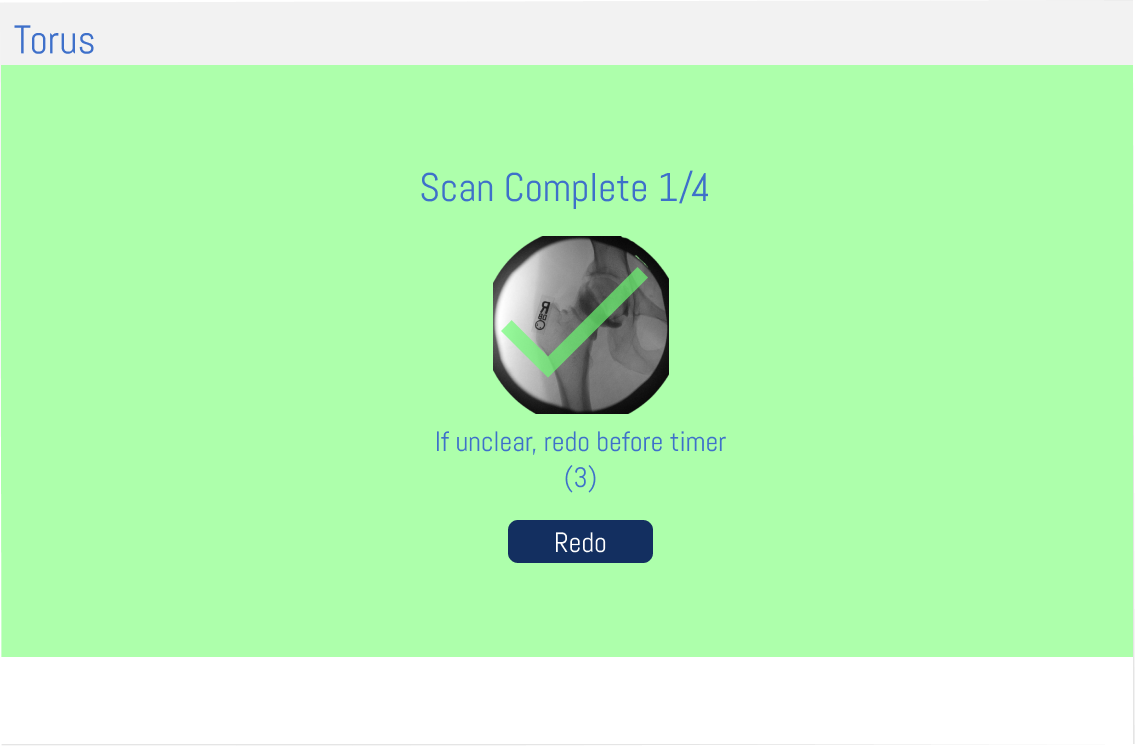
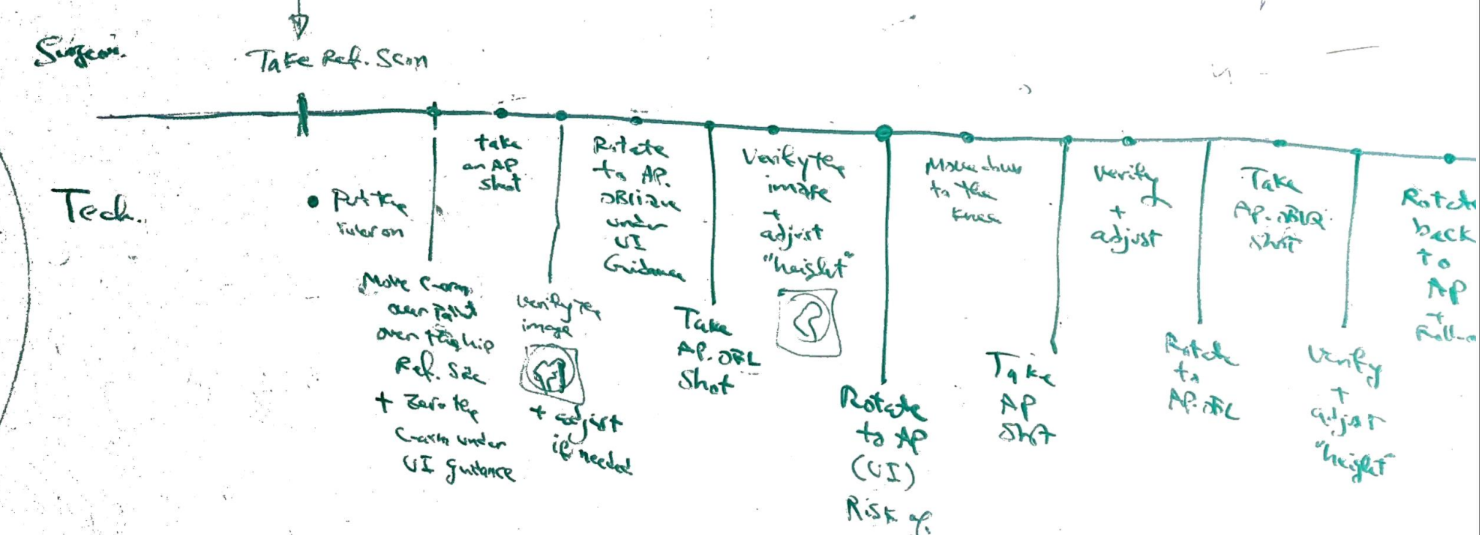
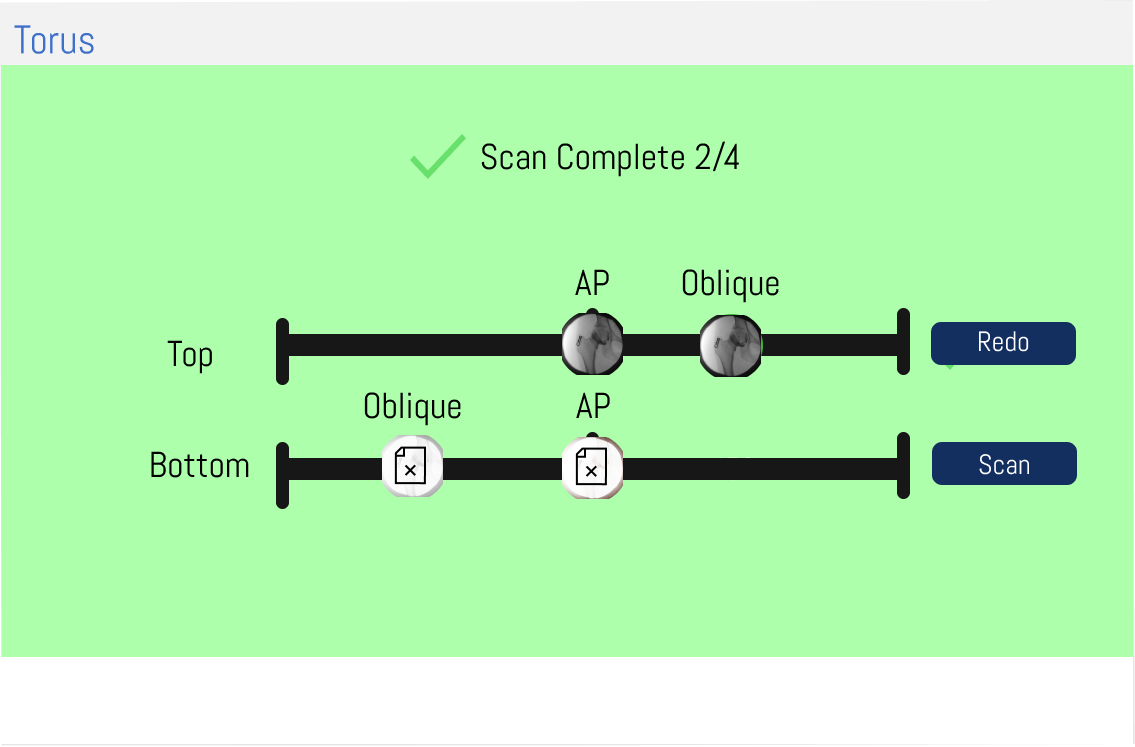
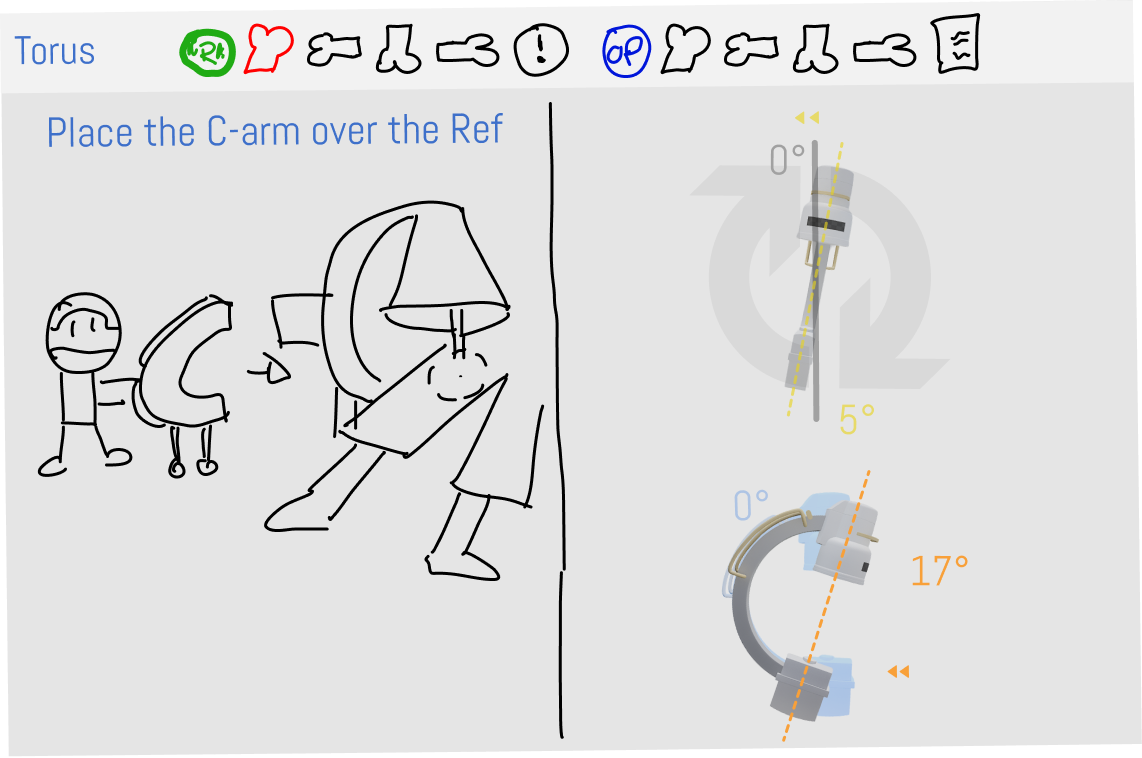
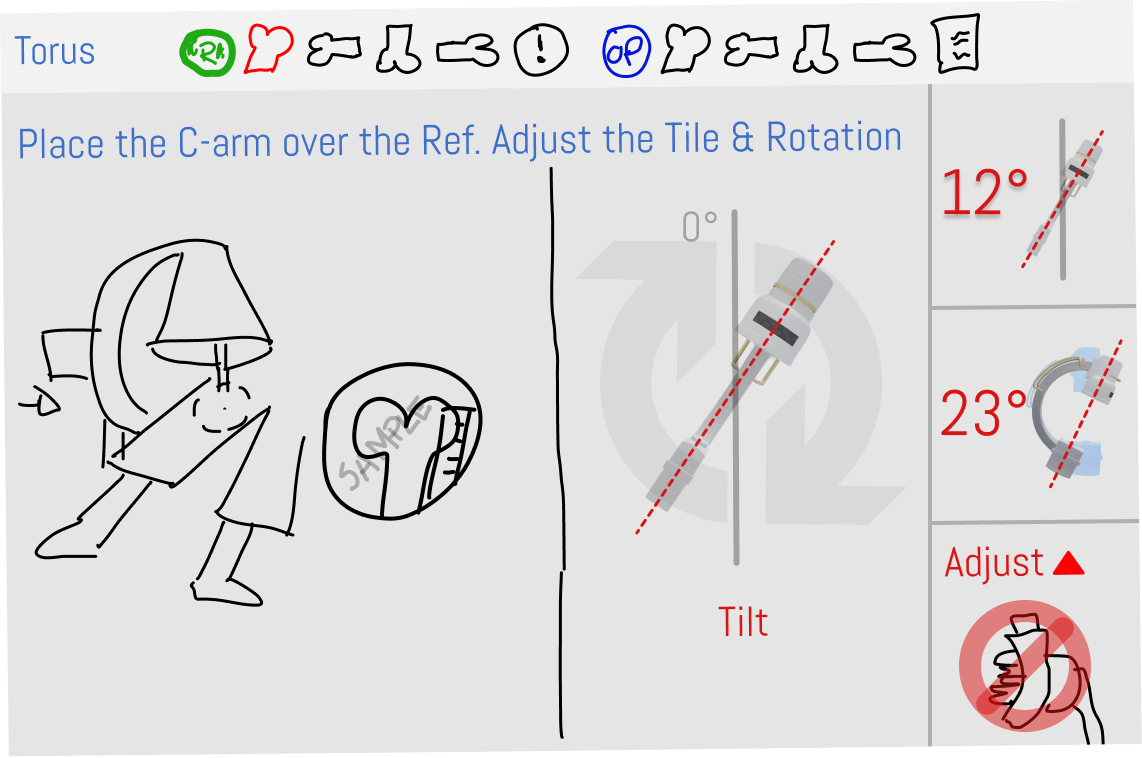
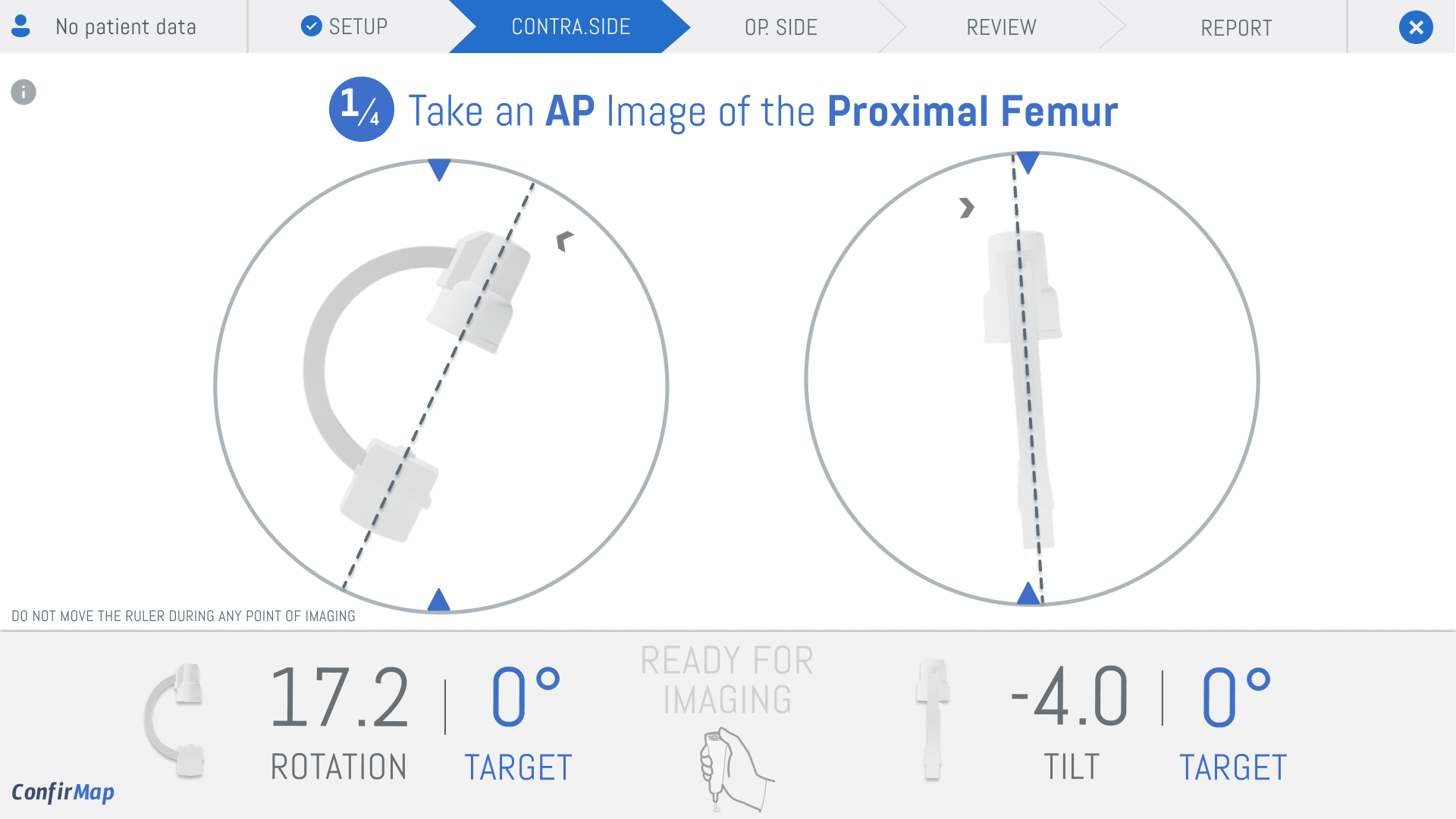
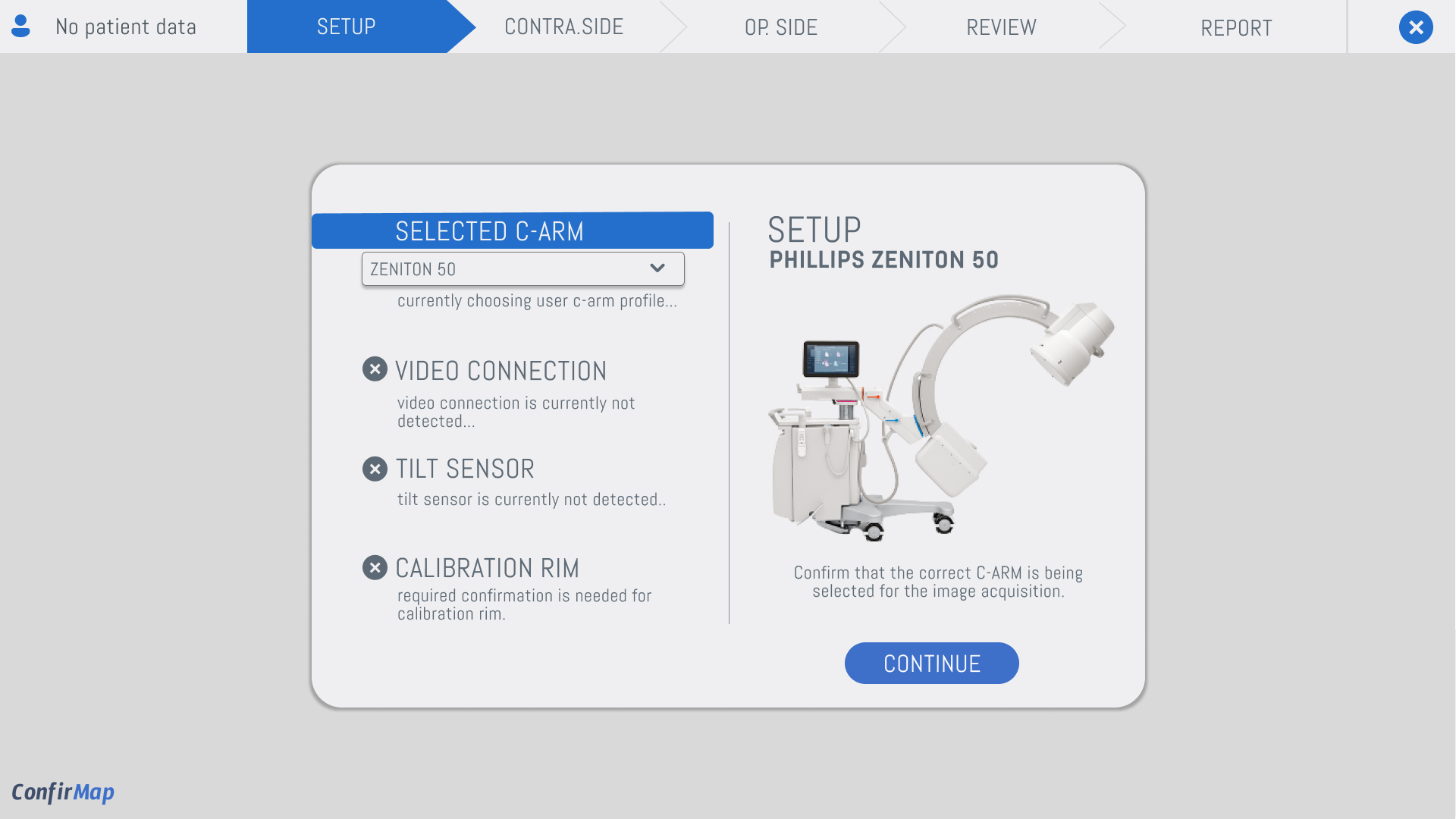
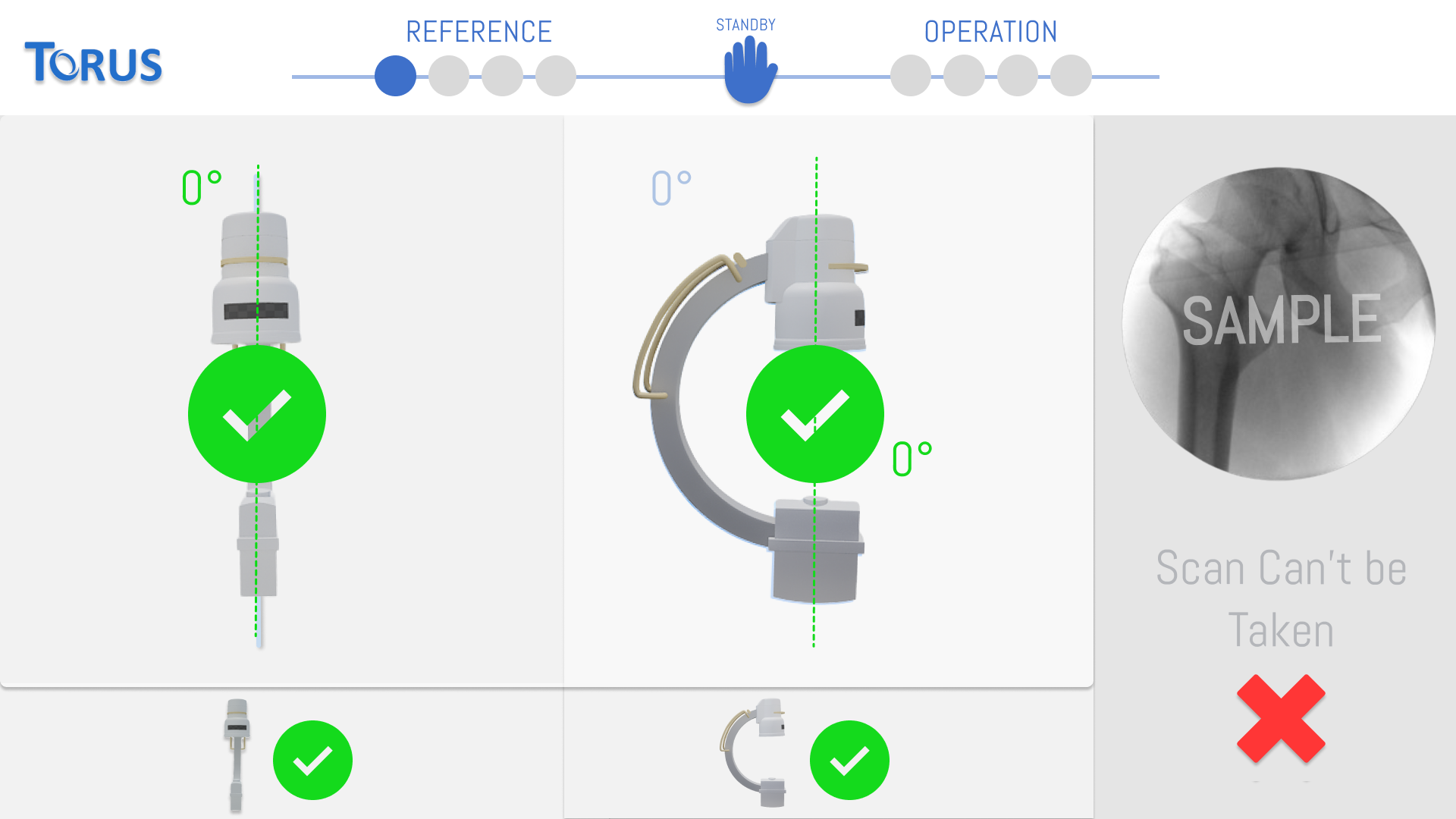
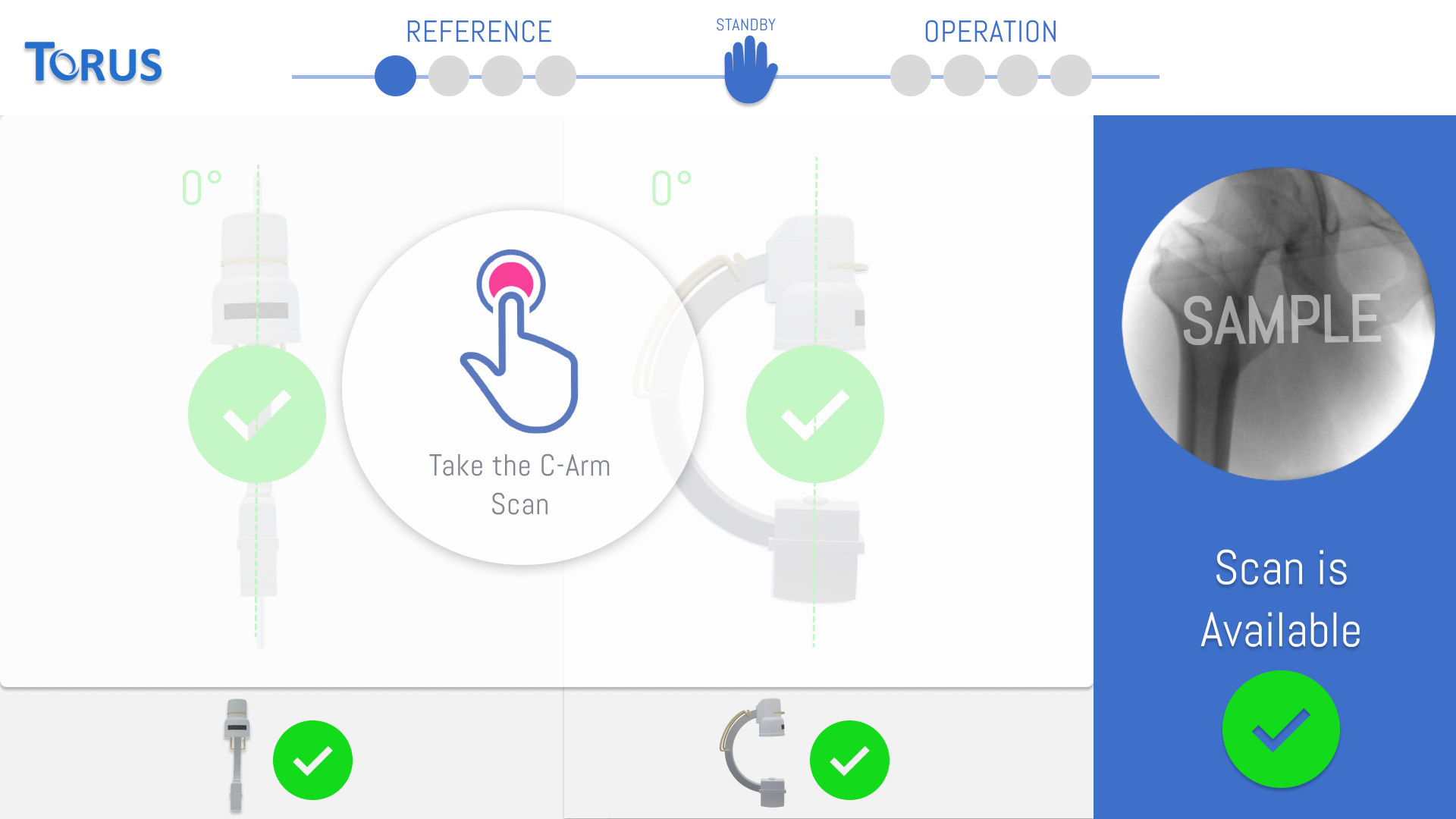
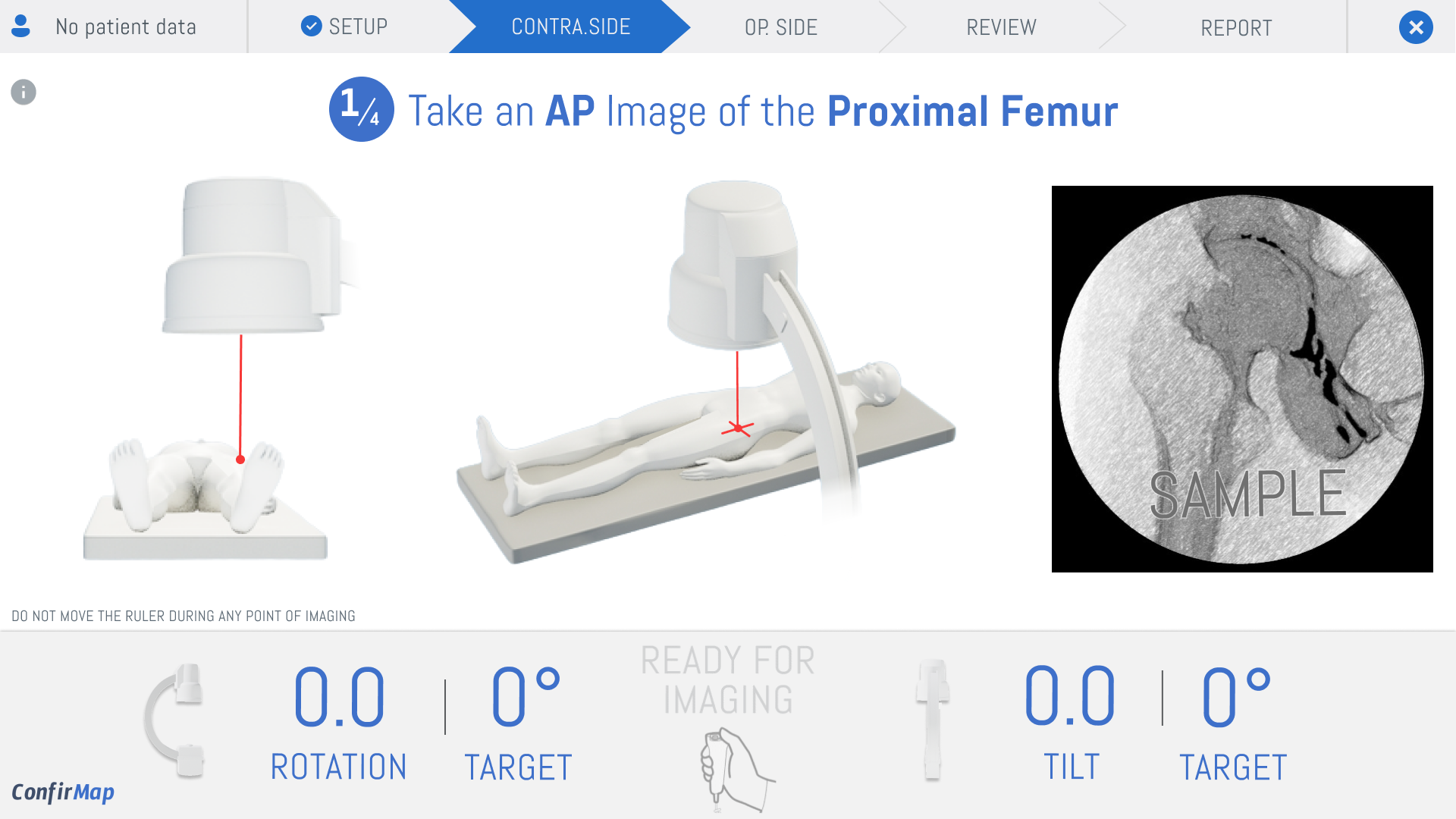
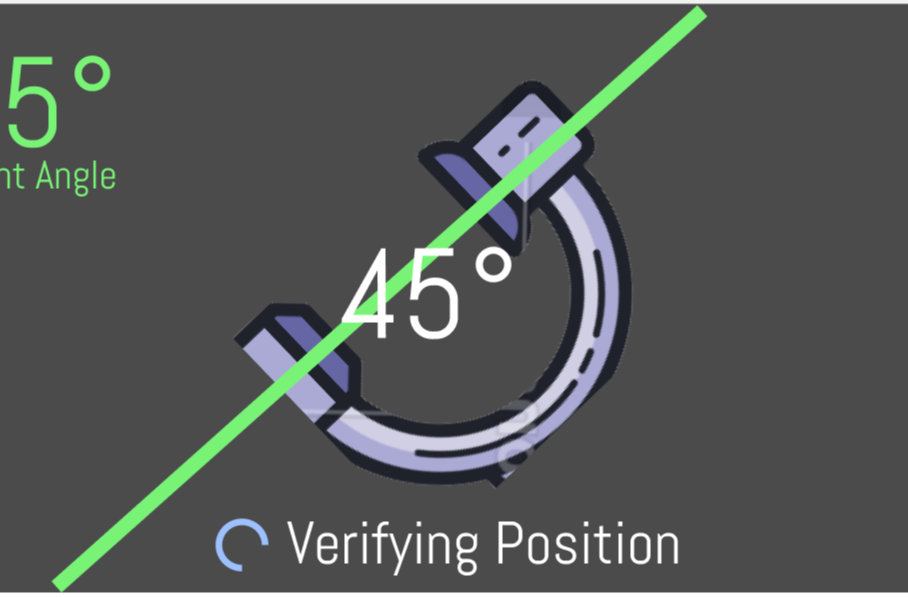
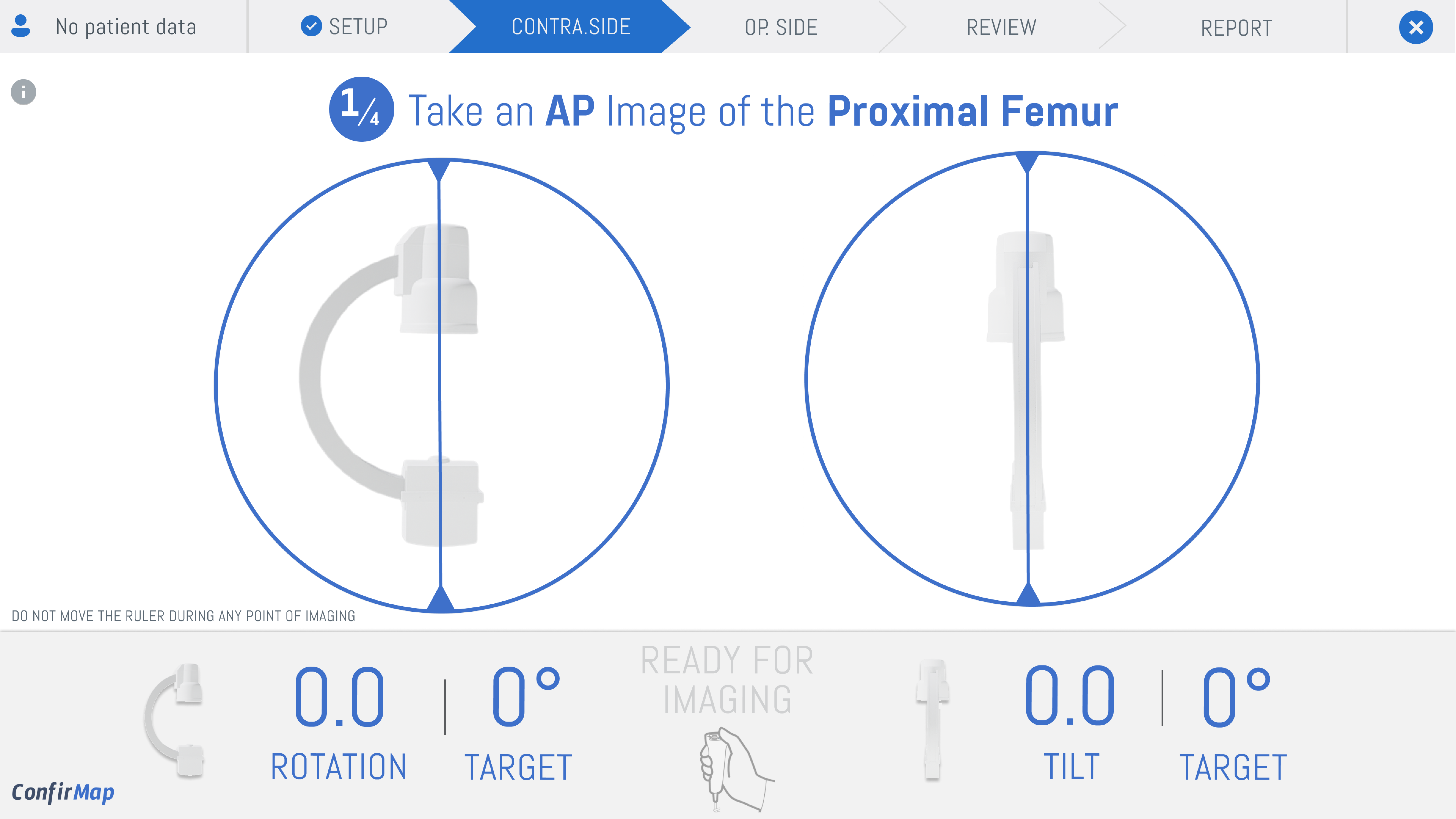
This product is a C-arm imaging application designed to assist surgeons with femur related trauma by providing a visual guide that compares reference and corrected x-ray images, enabling precise image capture and reducing radiation exposure and surgical time.